玩Tesserxel(二):场景交互介绍
第一次看玩Tesserxel系列的话请先阅读上一篇文章了解Tesserxel四维场景的基本操作方法哦。这篇文章我们将挑几个场景来介绍,本文将依次介绍复杂旋转体、直积形以及四维高速公路场景。超球、球环、环球等基本几何体之前已经介绍很多了,理解了本文更复杂的场景后,那些简单几何体就留给读者去自由探索吧。
几何体>猴头旋转体
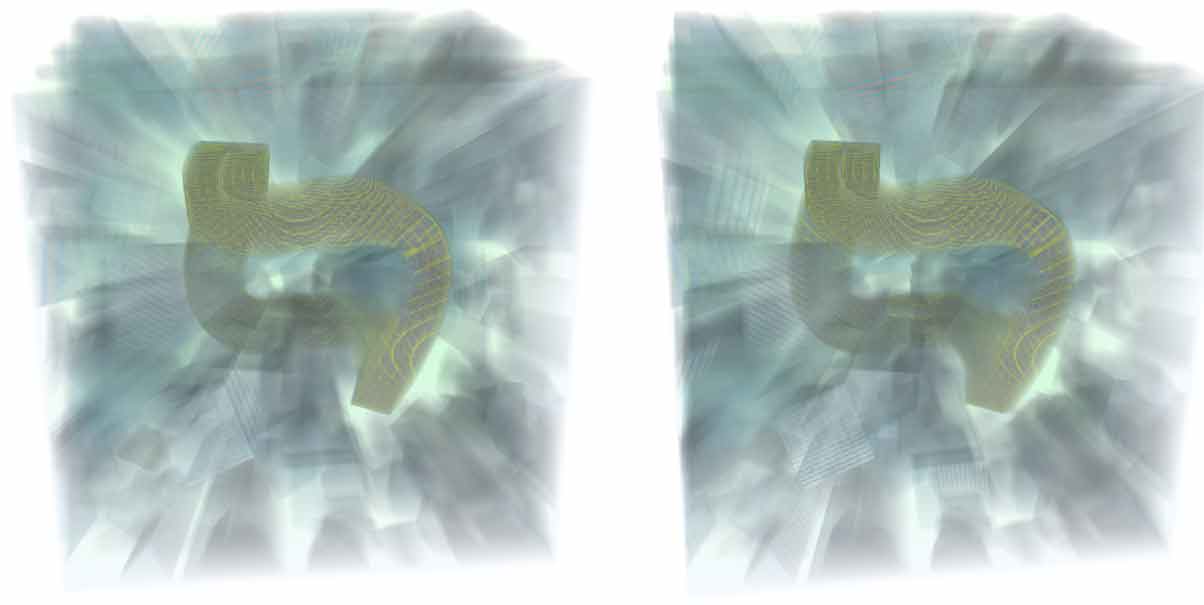
点击标题链接打开猴头旋转体场景(打开要等待加载几秒哦)。都说三维图形在四维空间中可以绕面旋转得到旋转体。那么我自然就想拿一个任意的三维图形试试。Blender三维软件里自带的猴头Suzanne模型就很不错。 我把模型导出成obj格式,导入进Tesserxel引擎中再加些旋转、贴图渲染的代码,最终就得到了这个场景。你可以根据自己的喜好按Alt+数字键在不同视图配置之间切换、按Alt+Z开关裸眼3D,详情请见上篇文章《玩Tesserxel(一):视图控制介绍》。可能玩这个场景从截面视图里看到那只不断扭曲变形的猴子头会觉得有些怪异,一个好端端的旋转体为什么会看上去这么扭曲呢?其实这都是截面可视化方法惹的祸。其实四维人看不到这些,你也可以按Alt+3关闭截面显示。但是下面我们还是来分析一下:
我把模型导出成obj格式,导入进Tesserxel引擎中再加些旋转、贴图渲染的代码,最终就得到了这个场景。你可以根据自己的喜好按Alt+数字键在不同视图配置之间切换、按Alt+Z开关裸眼3D,详情请见上篇文章《玩Tesserxel(一):视图控制介绍》。可能玩这个场景从截面视图里看到那只不断扭曲变形的猴子头会觉得有些怪异,一个好端端的旋转体为什么会看上去这么扭曲呢?其实这都是截面可视化方法惹的祸。其实四维人看不到这些,你也可以按Alt+3关闭截面显示。但是下面我们还是来分析一下:
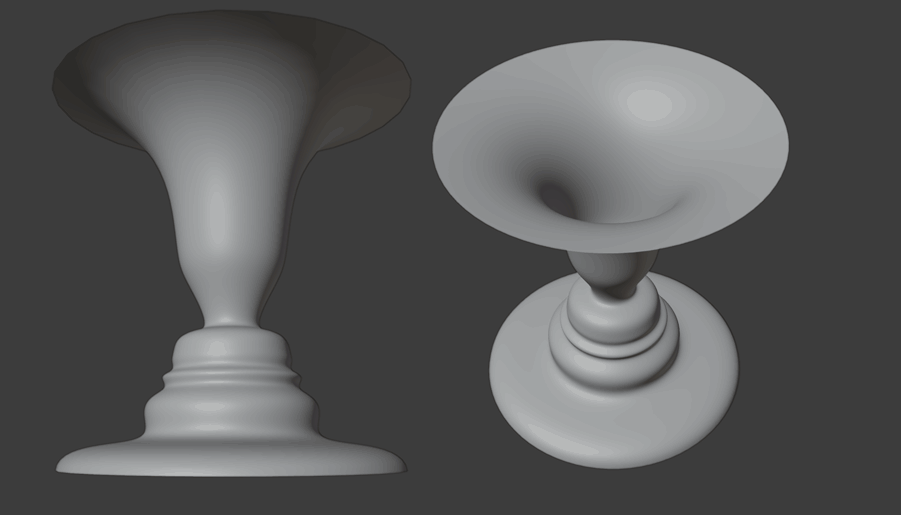
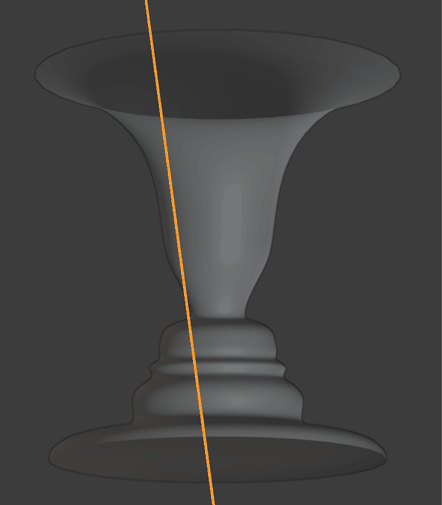
我们先来看三维的旋转体。下面的这种人侧脸旋转出的酒杯,其实无论从什么角度看都挺美观的,我们并没有看到什么扭曲了的人脸。
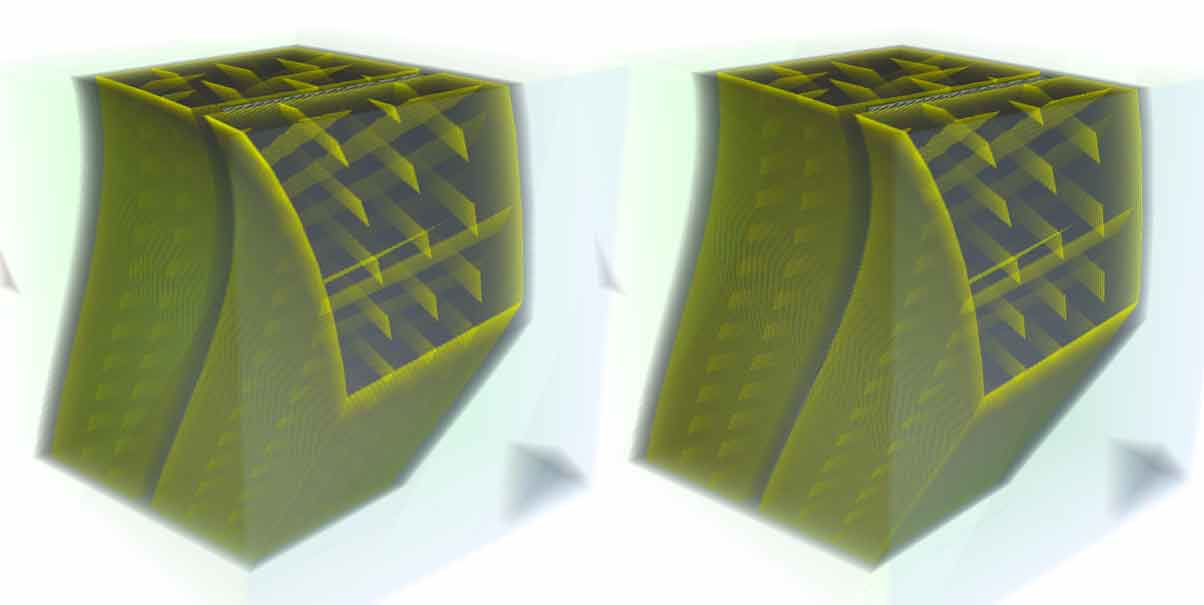
四维生物看猴头也一样:正对着这个图形从三维照片望去,它就是个旋转体,只不过猴头已经被体素重叠得啥也看不出来了。
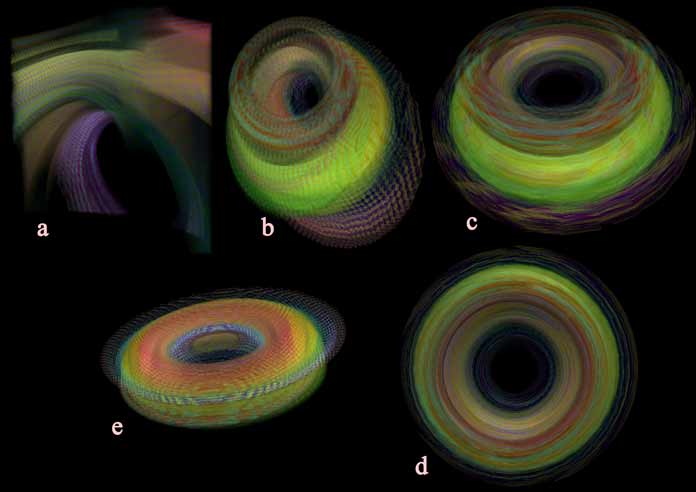
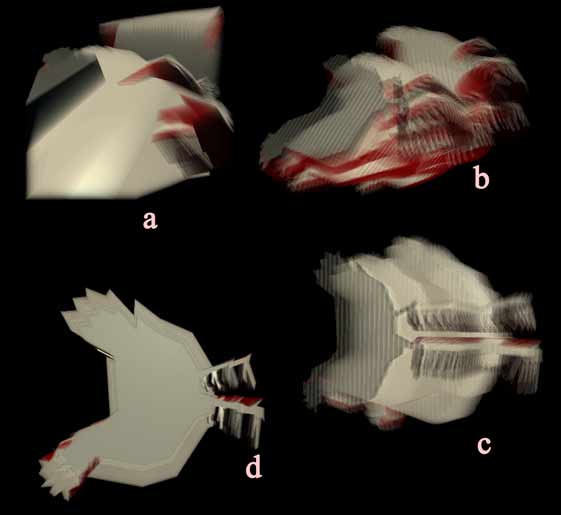
如何自己操作相机找到正面视角呢?首先这个场景的控制方式为轨迹球模式,默认视图下(下图a)鼠标左键拖动旋转后发现这个物体没有完全映入立方体“眼帘”,因此需要滚动鼠标滚轮缩小(下图b)。现在你用鼠标左键拖动会发现这是个一边肥一边瘦的环形。这其实是因为在第四维方向上相机没摆正,两边距离不同近大远小造成的。怎么摆正呢?首先我们要把圆环在三维视图里正着摆好,我这里让环形平行于水平截面(下图c),然后用鼠标右键拖动,把它旋转到正对相机就可以了(下图d),我们可以左键拖动验证它确实变成粗细均匀的环了(下图e)。
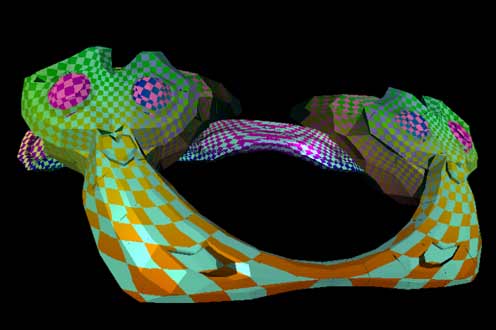
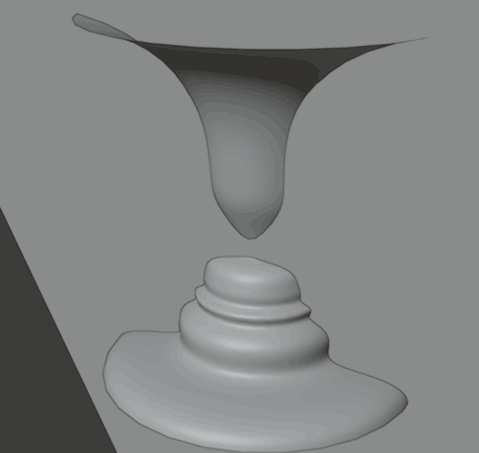
如果用截面去截这个酒杯,则确实会看到一些很丑的两个鼻子都融合在了一起的变形人脸:
这跟猴头的形变确实一致,但注意我们观察四维物体的截面视图并不是把四维场景做截面,而是把四维场景的三维照片拍下来,截的是立体照片中的二维截面。这其实就暗示了“照片的截面”跟“截面的照片”是一样的(注:这里照片其实是指透视投影成像,且实际上也有区别:照片的截面图像会受高维的一些光学现象影响,而截面的照片则完全是在渲染一个普通的三维模型)。
我们直接从截面的方向看过去,看到这个截面截到了人的鼻尖。试想如果把这个视图的照片的那些截线上的像素给二维人看,那么它们根据像素的明暗自然也就感受到看到的图形是两个鼻子相连的人了。
这里我想再次表达一个四维观点:四维空间是一个整体,虽然截面法在可视化里算最方便的一种,但它并不是四维“土著”看到四维物体的方式,这些截面图形的理解难度也并不容易。截面视图最好是作为3D照片的一个补充,它仅仅提示我们3D半透明照片里的那些模糊的颜色重叠的中间部分颜色的具体分布情况。
其实我的四维引擎的绘制原理也是基于“照片的截面”的几何形状跟“截面的照片”是一样的,而材质贴图光照这些也要在算截面时把四维的坐标信息算好,最终跟每个像素上色时Tesserxel才能够知道这其实不是“截面的照片”,而是“照片的截面”。以后我将专门写一篇文章(又在给自己挖坑了,之前的坑都没填。。)讲述目前我知道的可视化四维图形的方法与相应的图形学算法。
几何体>直积形系列场景
我在《四维空间(五):更多几何体[上]》中就提过一种叫“直积形”的一大类几何体,它可直观理解为底面是二维,高也是二维的广义柱体。比如我们已经看过下面图形的直积:
- 矩形$\times$矩形$=$超长方体
- 矩形$\times$圆形$=$圆柱柱
- 圆形$\times$圆形$=$双圆柱
- 正$n$边形$\times$矩形$=$正$n$棱柱柱
- 正$n$边形$\times$正$m$边形$=$$m,n$-直积形($m,n$-duoprism)
这些图形都太几何化了,一点都没有真实世界的“烟火味”。既然任意图形都能进行直积操作,所以有知乎网友提出问题:
R×R=R²这个行为将一维空间拓展到二维空间。那么请问,你自己×你自己表示着什么(纯脑洞,求启发)?
人体作为三维图形,我自己$\times$我自己得到的应该是个6维图形,这个图形是什么样子的确实太难想象了,但我可以用两个不规则的二维图形的直积得到四维图形,通过Tesserxel进行可视化来让大家对这类图形建立起直观感受。
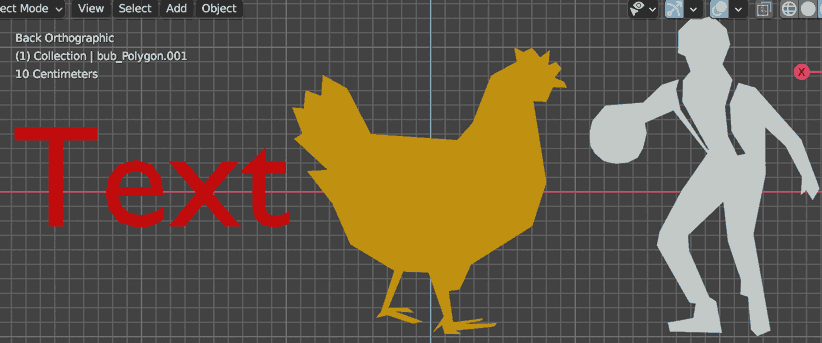
这里我在blender里做了三个二维图形,从左到右我分别命名为文字、鸡、人。下面就来看看这三个图形之间通过直积运算会碰撞出什么样的火花。
这里我制作了四种组合,点击链接即可打开:
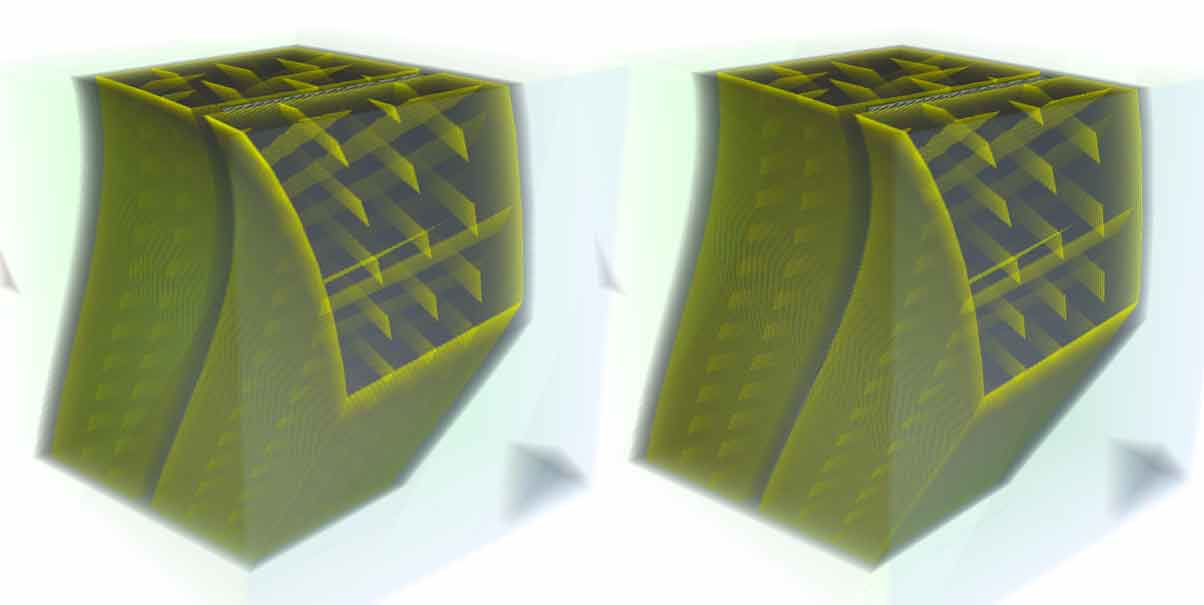
跟看猴头旋转体一样,截面视图里的图形变幻莫测,形状诡异,但这并不是四维人真正直观看到的东西。在3D照片视图里旋转这些东西我们能从不同角度同时看到这两个二维图形,而且它们会重复出现很多次,这是因为直积形就是把一个图形在绝对垂直的另一个图形的范围内不断平移,把能平移占满的空间都填满,所以会有很多“副本”出现。注意第一个“文字 x 文字”场景,图形“Text”是一个有着四个连通区域的整体不连通图形。这个图形自身直积后将有16个不连通的部分,感觉就是关于直积的乘法分配率:
$(T+e+x+t)\times(T+e+x+t) = $ $T\times T+T\times e+T\times x+T\times t+e\times T+e\times T…$
太长了我就不全写了。

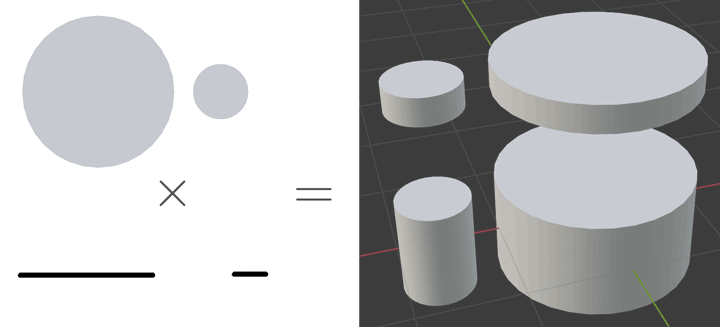
如果觉得直积的乘法分配律不好理解,我们可以看看三维柱体的构造:图形A为一大一小两个实心圆,图形B为两条线段,它们直积完也会得到有着四个连通部分的图形。
终于到了大家喜闻乐见的 人 x 鸡 图形了。这个图形在xy面上的投影是人,在zw平面的投影是鸡,我将以此例演示如何操作视图分别看到人的视角与鸡的视角。(开庭时大家都记得把自己的电脑带上!)
首先这个场景的控制方式为轨迹球模式,默认视图下(下图a)图形占满了整个3D照片屏幕范围,我们滚动鼠标滚轮拉远摄像机让我们能看到整个图形(下图b),现在我们看到这个图形是斜着放的,我们先鼠标右键上下拖动图形,让图形至少在竖直方向上摆正。鼠标向上拖动将看到白色的鸡轮廓,向下拖动将看到红色的人的轮廓。我们先对齐白色的公鸡(下图c)。接下来如果你会裸眼3D,可以明显发现三维照片的左右摆放有点斜,只需鼠标左键拖动模型绕竖直方向轴摆正(下图d)。
如果第二步向下拖动将看到红色的人的轮廓,对齐后继续类似操作将对齐到人的视图,步骤同上。
至于怎样从正对人的视角出发操作到正对鸡的视角,就给大家留作习题吧……
最后我再说说直积形的上色原理。直积形的表面跟双圆柱类似,可以分成两个部分,一部分是图形A的边缘与图形B直积得到的表面,另一部分是图形B的边缘与图形A直积得到的表面,我分别把这两部分上色成红色与白色。值得一提的是,如果把刚才的文字描述写成公式你会发现表示物体边缘的边缘算子$\partial$跟导数的乘法法则莱布尼兹律完全一样!
$$\partial(A\times B)=\partial A \times B + A \times \partial B$$
四维场景>城市高速场景
点击标题链接进入城市高速场景,我们将以该场景举例,希望能够让您理解如何操作上期文章中提到的控制:保持竖直模式下的操作方法。该场景中有一条双向4x3x2=24车道的空间曲线环形闭合高速路,两边以隔离带隔开,关于四维公路的详细构造解释可以参考《四维世界(二):公路交通》与《四维世界(三):道路轨道设计》。
场景介绍
四维世界的地面是三维的,人们可以在三维地面上修建城市与空间曲线道路。这个场景包含一条单边4x3车道的双向道路,道路是三次样条空间曲线。道路周围随机分布着超长方体建筑楼宇,且建筑的朝向也是随机分布的,稍后我们将在这里看到它们像三维空间中随机漂浮着的一堆立方体。
道路为双向车道,中间用绿色隔离带隔开。
相机控制教程
由于这个示例场景中并没有建模汽车,也没加入相应的物理引擎计算,要想跟着公路跑就要学会手动控制相机。刚打开这个场景等待加载后看到的是下面默认三维照片视图加三个截面视图的配置。
根据自己的个人习惯,我列出了下面几个模式下跟着公路跑的操作方法。提示:如果你在里面方向搞乱了,或不知道跑到哪里去了,可以刷新页面重新加载重置。
只看水平截面视图
这应该是最简单的模式了。首先按Alt+6切换至下图所示的水平截面视图模式。如果按键没反应则需要用鼠标点一下画面获得焦点后才能继续操作。

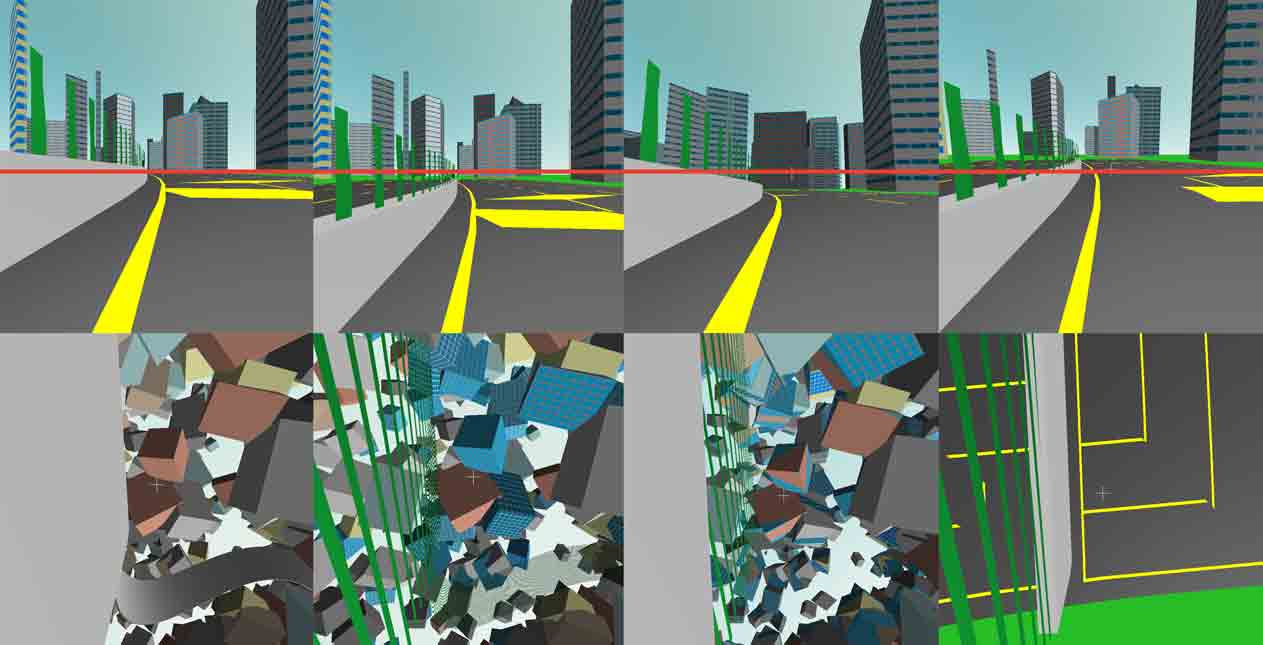
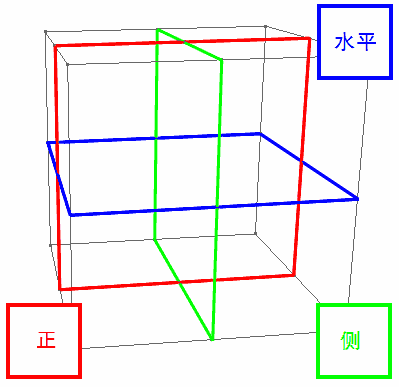
移动鼠标观察四周,你应该可以看到视野中有绿色的条状东西。这是什么东西呢?这些其实是护栏。这是三维道路护栏的类比。只要相机画面的高度合适,过视野中心的水平截面就能够截到这些护栏,从而在截面视图中看到一条带子。如果你不小心滚了鼠标滚轮导致俯仰角不再水平,或按了空格键或Shift键改变了相机高度,你可能看不到绿色的带子。下图从左至右列举了一些可能性(上下两张图分别是正截面与水平截面)。你可以切换至同时观察几个截面(Alt+4)来调整。下图中正截面中标记了中央水平截面的位置,这条线也落在水平截面中,因此正截面中这条线与哪部分相交你就能在水平截面里看到同样的部分。提示:按Alt+C调出十字准星,可以帮助你定位画面中央的位置。

如果你还搞不懂这些截面是什么,包括我在正视图中标出的水平截线为什么又在水平截面中,建议从头从《四维世界(四):二维生物视觉》开始。这里再把原来旧文(出自这里)中的图放一下:
当你对齐后,就可以在水平截面中使用鼠标控制朝向,用键盘W/S前进后退,这样就跟在普通的无重力三维空间中自由飞行是一样的,角度合适的话我们可以在截面中看到完整的道路,这样我们就可以把自己当成一架飞机,直接顺着隔离带一侧飞就可以了。想直接左右平移则使用A/D,但要注意的是,水平截面里面可没有真正的上下方向(否则就不叫“水平”截面了),你看到的水平截面的上下方向是第四维多出来的一种类似于左右的侧面方向:侧前与侧后,因此需要用键盘Q/E在这个方向上移动。如果你不想用鼠标控制朝向,纯键盘操作也是可以的。J/L为左右转向,U/O为侧前/侧后(即截面中的上下)转向。而I/K为真正的上下俯仰角调整。如果你不小心改变了俯仰角,会发现绿色隔离带会有部分消失,那么你需要重新按照前面的步骤调整回来。
只看三维视图
刚才只看水平截面虽然操作方式最直观,但它丢失了一些四维感官:我们根本无法看到脚下的道路,只不过是看到照片的一个截面而已,这个截面甚至连路面都截不到。可想而知如果四维人也只看这些信息的话,它甚至不知道地面上有没有坑。下面我们按Alt+3,切换到只显示三维照片视图。当然,全部显示四维人能看见的东西是有代价的,对于我们二维的屏幕来说,上面重叠的像素太多,显得很模糊,所以我再次强烈建议大家学习裸眼3D,特别是长时间保持裸眼3D看屏幕的技巧(掌握好了长时间观看也并不会对眼睛有任何损伤)。
只看三维照片来控制的基本原理这里旧文中也提到了,这里我分享一下关于这个场景的特定思路:最重要的是需要做到让画面中央(按 Alt+C打开十字准星)保持在道路中央,你可能需要按住Alt旋转照片(转完一定记得按Alt+R复原,否则方向会乱,原理请看这里)或按键盘Z/X旋转视图来确定侧前后左右都居中了。由于车道是方形的,侧前后侧的二维分割线在三维照片中不是很清晰,因此通过旋转视图可以更清楚知道你是在哪个车道。但由于车道又是不连续的虚线,所以对车道的辨认的确是个不小的挑战,后续我会打算写一个模拟“真实”的四维赛车游戏哦。
清楚看道路的方法
既然场景介绍里写过这是一条三维空间曲线高速,怎样看清楚道路全貌,把这条空间曲线展示在眼前呢?
俯视图
最直接的想法肯定是看“地图”,即站在高处俯视整个场景。但注意四维星球上的地图都是三维的,所以我们看到的也是个体素地图。按空格键升高,再滚动鼠标滚轮看向地面。或你可以先滚动鼠标滚轮看向地面再按空格升高相机,这样你才知道在什么高度俯视最好。提示:只看三维照片视图可能看不出来俯仰角,可以滚动鼠标滚轮时在下方的两个截面(分别是正、侧截面)中来参考俯仰角。
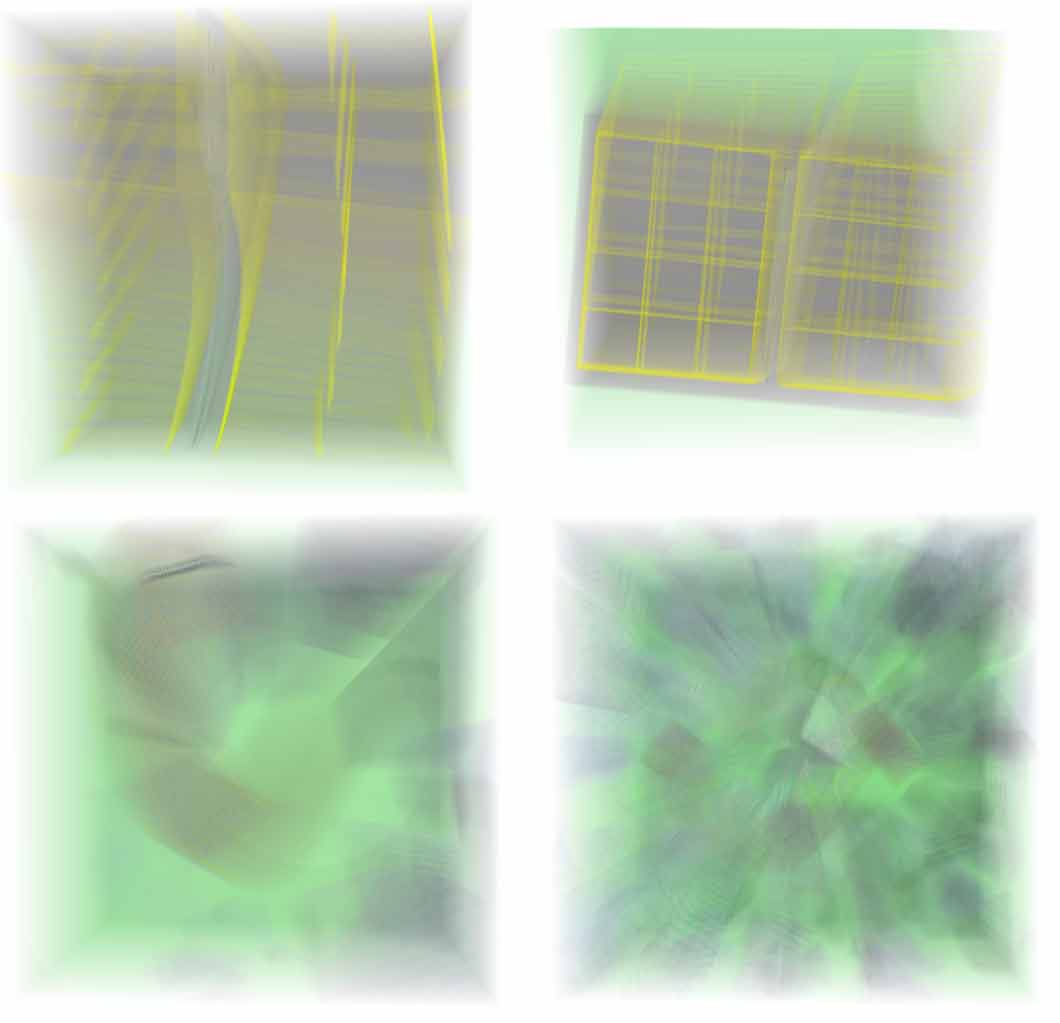
调整好相机高度与俯仰角后可以看到这样的体素:
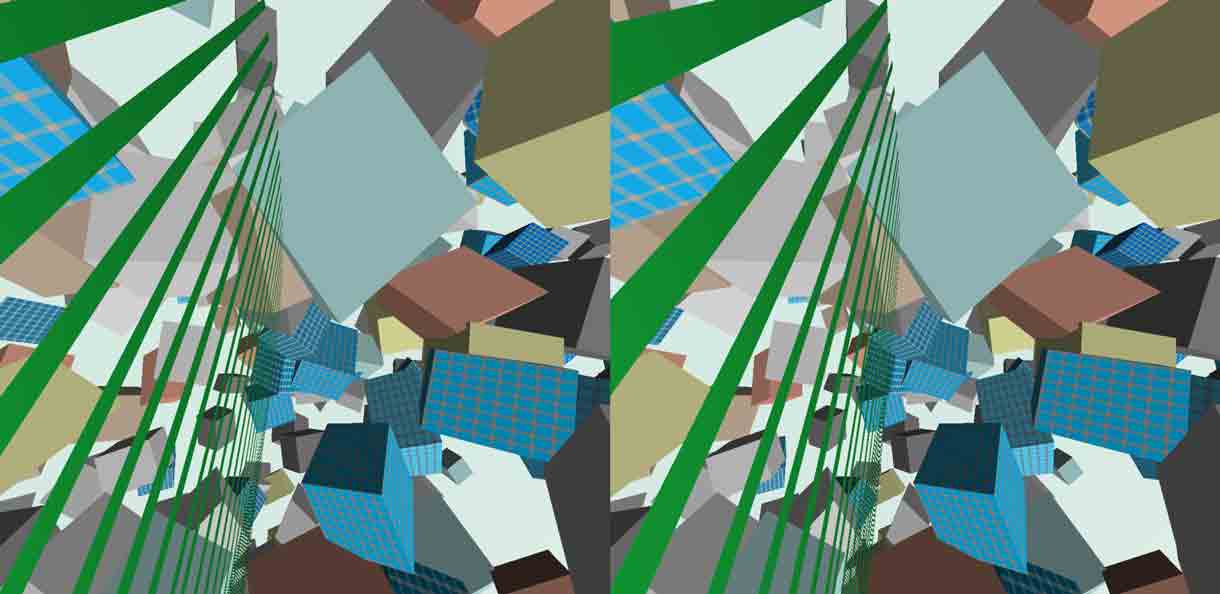
注意此时不用去看三个截面,我们按Alt+3关闭截面(提示:按Alt+1/2可以恢复截面显示)。然后按住Alt建拖动鼠标,我们来好好观察这个立体照片。如果你会裸眼3D你将轻松看到里面的内部结构的立体位置,如果不会,那么多拖动旋转几下应该也能看到道路的排列结构。如果你现在没有跟着自己操作,只是看文章中的静态插图的话,肯定会觉得这些都是什么鬼玩意一团糟看不清。没事,我专门为你准备了除雾后的俯视场景的截图:
为什么在线示例场景里不除雾呢?因为这里的雾其实是三维的地面颜色“笼罩了”整个三维体素照片,如果它都透明了,那么要想看到地面就又难了,所以体素照片中哪些像素要透明化对我们用二维视网膜的三维人来说确实是个很难取舍的问题(此时能直接看到所有体素的四维人在旁边偷着乐)
最后再来一张能清楚看到车道划分的俯视图:互相垂直方向的虚线是交错的,可以看到单边一共$3\times 4=12$个车道。
旁观角度
想象一下,如果有二维生物面对一个二维迷宫,你怎么给它展示一幅迷宫地图帮它通关呢?其实对它来说是无解的。就算我们把地图画出来,它们也永远无法俯视地图只能侧面看地图,因此地图要做成透明的,二维人才能看到地图内部。所以与其说我们刚才看到了城市高速场景的俯视图,还不如说我们其实还是在一种“侧面”来看的,因为四维人才能真正从“正面”看到三维体素照片,它将直接从它的立体视网膜读出那条空间曲线的样子,而我们看到的还是空间曲线在某个方向上的二维投影,有一种永远都“不识庐山真面目,只缘身在此山中”的感觉。
既然如此,我们不妨从让四维人看到的也是投影的角度来看这条路。这其实就是之前提到的按Alt+6的水平截面视图中能够通过截到绿色隔离带或下方水泥基础来看到道路弯曲方向,但注意四维人的三维视觉中能够同时看到隔离带和下方的水泥基础,在四维人的3D视野中只在地平面处很薄的一片,这跟我们看远处的道路一样。只看得到隔离带或周围的护栏绿化之类的,注意三维世界中看地平线附近的道路时地平线和道路都是一维的,道路将占满整个地平线(其实类似二维生物看二维空间中曲线的感觉),而四维世界中四维人看地平面附近的道路就还是能够看到道路在地平面上弯曲!(这其实类似我们看三维空间曲线的感觉),这在水平截面视图上就能体会,因为平视时水平截面刚好截到地平面。